
애드센스 광고가 나왔다 안 나왔다 한다?
티스토리 블로그에 글을 꾸준히 작성해서 그 어렵다는 애드센스 고시를 어렵게 어렵게 통과했습니다. 이제 애드센스 사이트에서 광고 단위를 생성하고 어떻게 광고를 달아야 돈이 벌릴까를 고민하며 이리저리 만져보게 됩니다. 그런데 가끔씩 애드센스 광고가 나왔다 안 나왔다 하는 현상이 발견됩니다.


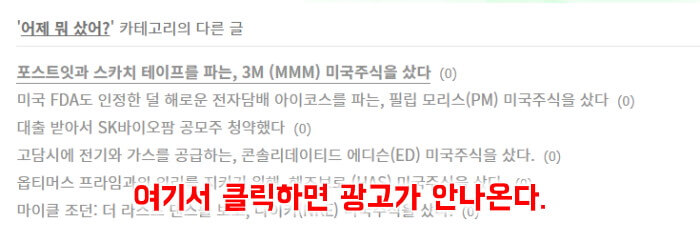
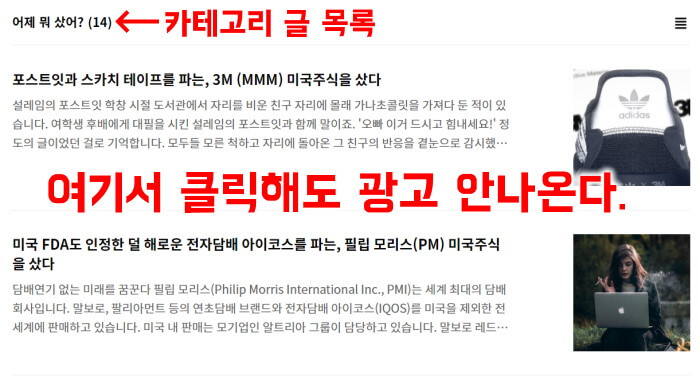
카테고리 목록에서 선택한 경우에 광고가 안나온다.
관련 카테고리 글 목록에서 클릭하여 본문을 열 경우에 애드센스 광고가 안 나오는 현상이 목격됩니다. 본문 하단의 카테고리의 다른 글 목록에서 클릭하여 오픈된 페이지에서도 광고가 나오지 않습니다. 저 말고 다른 티스토리 블로거의 사이트에서도 동일한 현상을 목격했습니다.


페이지 URL 이 오염되면 안 나온다?
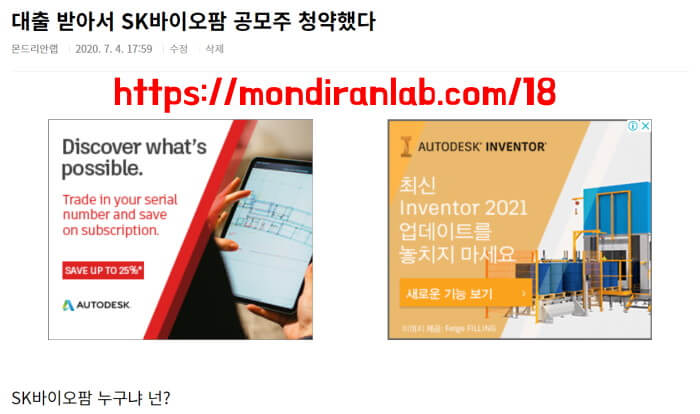
검색엔진에서 유입되거나 블로그 첫 화면에서 오픈되는 페이지의 경우는 애드센스 광고가 정상적으로 출력됩니다. 이때 페이지의 URL 은 https://gitabout.com/9 이런 형태입니다. 카테고리 글 목록에서 클릭되는 경우의 페이지 URL 은 https://gitabout.com/9?category=1134940와 같이 카테고리 ID가 쿼리 스트링으로 포함됩니다.
- 정상 : https://gitabout.com/9
- 에러 : https://gitabout.com/9?category=1134940

원인까지 파악하진 못했으나 원본 URL에 쿼리 스트링이 붙는 경우에 애드센스 광고가 정상적으로 출력되지 않는 에러가 발생하는 것으로 추정됩니다. 구글 애드센스의 광고 게재 요청이 새로운 URL에 대한 처리방식이 조금 문제가 있지 않나 하는 정도로 개인적인 의심을 하고 있습니다.

이 현상은 PC 환경에서만 발생하는 것으로 보이고 모바일에선 정상적으로 광고가 출력이 됩니다. 그리고 크롬과 파이어폭스에서 특히나 잘 발생하는 것으로 보입니다. 재미있는 것은 동일한 URL로 반복적으로 오픈하거나 새로운 브라우저(크롬 -> 파이어폭스) 등으로 접속을 재시도하는 경우에는 다시 정상적으로 애드센스 광고가 출력된다는 점입니다.
URL 링크에서 category를 제거하자
제가 찾은 최선의 방법은 블로그 내의 모든 URL 링크에서 category 부분을 제거하는 것입니다. 사실 저 category 정보가 왜 필요한지도 잘 모르겠습니다. 블로그 관리자 페이지에서 스킨 편집 메뉴로 이동하여 HTML 편집 모드를 열고 페이지 하단에 아래 스크립트를 추가합니다.
/* URL 링크에서 카테고리 정보 제거 */
Array.prototype.slice.call(document.querySelectorAll('a'))
.filter(function(el) {
return el.href.match(/\/[0-9]+\?category/gi);
})
.forEach(function(el) {
el.href = el.href.replace(/\?category.*/, '');
});
위 스크립트는 블로그 내의 모든 링크 태그(<a>)를 검색하여 주소 값에서 ?category=xxxxxx 부분의 쿼리 스트링을 제거합니다.
- 변경 전 URL : https://gitabout.com/9?category=1134940
- 변경 후 URL : https://gitabout.com/9
위 스크립트는 ES6의 화살표 함수 문법을 사용하지 않아 약간 지저분하게 보입니다. ES6 의 화살표 함수 문법을 사용하면 조금 더 간략히 표현 가능하지만 IE11에서 오류가 발생합니다. 참고만 해주세요.
// IE 11 에서 오류 납니다.
Array.prototype.slice.call(document.querySelectorAll('a'))
.filter(el => el.href.match(/\/[0-9]+\?category/gi))
.forEach(el => el.href = el.href.replace(/\?category.*/, ''));
이제 카테고리 글 목록에서 클릭해도 광고 잘 나온다.
블로그 내 모든 링크에서 지저분한 쿼리 스트링이 제거되었기 때문에 이제 카테고리 글 목록에서 클릭하여 본문 열람 시에도 애드센스 광고가 정상적으로 출력됩니다.
'블로그' 카테고리의 다른 글
| 티스토리 Poster 스킨 상단 메뉴 고정하기 모바일 폰트 CSS 수정하기 (0) | 2020.07.28 |
|---|---|
| 티스토리 블로그 발행일자를 과거일자로 수정하기 / 발행시각 감추는 방법 (0) | 2020.07.25 |
| 티스토리 블로그 본문 중간에 구글 애드센스 광고 자동으로 삽입하기 (1) | 2020.07.19 |
| 티스토리 블로그 이미지 그림자 효과 주기 (0) | 2020.07.18 |
| 티스토리 블로그 글 목록의 요약내용 수정하기 (0) | 2020.07.17 |



