
깔끔한 반응형 스킨 Poster
티스토리 블로그 스킨 Poster를 사용하고 있습니다. 최근에 블로그를 생성하면 디폴트로 선택되는 스킨이기도 합니다. 무엇보다도 모바일과 PC 모두에서 잘 동작하는 반응형 디자인을 잘 지원하는 스킨이기도 하고 모노톤의 모던함을 강조하는 깔끔하고 심플한 면이 매력적인 스킨입니다.

상단 메뉴 버튼을 고정시키자
Poster 스킨은 좌측 상단에 사이드 메뉴를 오픈하는 햄버거 버튼이 존재합니다. 화면이 스크롤되면 해당 버튼이 사라지게 되어 모바일 등에서는 조금 불편한 것 같습니다. Poster 스킨의 CSS를 일부 수정하여 이 버튼을 항상 같은 위치에 고정되도록 해보겠습니다.

메뉴 버튼의 CSS 클래스 확인
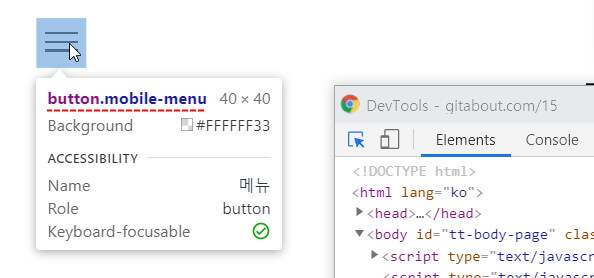
크롬 개발자도구로 메뉴 버튼의 CSS 클래스를 먼저 확인합니다. Poster 스킨의 경우 메뉴 버튼은 mobile-menu라는 클래스를 사용하고 있음을 확인할 수 있습니다.

스킨 편집을 위해서 블로그 관리자 메뉴의 스킨 편집 메뉴로 이동합니다. 스킨이 사용하는 CSS를 직접 수정해야 하므로 html 편집 모드 버튼을 클릭하고 CSS 탭을 선택합니다. Ctrl+F 를 누르면 CSS 소스 내 문자열을 검색할 수 있습니다. Ctrl+F 키를 입력 후 mobile-menu 텍스트를 검색합니다.



position:fixed 지정
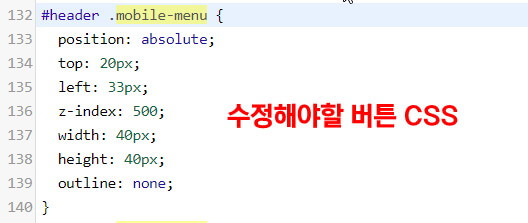
mobile-menu 버튼의 position 속성은 absolute 로 지정되어 있습니다. position:absolute는 부모 요소로부터 상대적인 위치를 결정하는 태그입니다. 이 경우 메뉴 버튼을 감싸고 있는 <header> 요소를 기준으로 left, top 만큼 떨어진 위치를 고수합니다. 따라서 화면 스크롤로 header 요소의 위치가 변경되면 버튼도 따라서 올라가게 됩니다.
#header .mobile-menu {
position: absolute; //변경전
top: 20px;
left: 33px;
}
mobile-menu 버튼의 position 속성을 fixed 로 수정합니다. position:fixed 속성은 부모 요소를 무시하고 전체 화면 내에서의 고정된 위치를 고수합니다. 화면이 스크롤되더라도 지정된 left, top 위치에 고정되는 효과를 줄 수 있습니다.
#header .mobile-menu {
position: fixed;
top: 20px;
left: 33px;
}
이제 화면 스크롤 시 메뉴버튼이 사라지지 않고 항상 좌측 상단에 고정됩니다.

background-color:rgba(255, 255, 255, 0.2)
화면 스크롤 시 메뉴 버튼이 이미지 위로 올라가는 경우에 버튼이 눈에 잘 띄지 않아 맘에 들지 않습니다. 버튼에 흰색 배경을 주어 이미지 위에서도 식별이 잘 되도록 수정합니다. 이때 버튼 배경의 투명도를 지정하기 위해 rgba 속성을 사용했습니다. rgba 컬러를 사용하면 배경의 투명도를 지정할 수 있습니다.
/* White 배경에 투명도 20% 지정 */
background-color: rgba(255, 255, 255, 0.2);
메뉴 클릭 시 햄버거 버튼이 X 자 형태로 변환이 됩니다. 이 때 투명도 배경이 살짝 눈에 거슬립니다. 버튼 클릭 시에는 다시 메뉴 버튼의 배경을 투명하게 설정했습니다. background-color 속성을 transparent로 지정합니다.
#header .mobile-menu.on {
position: fixed;
background-color: transparent;
}
수정된 메뉴 버튼의 전체 CSS는 다음과 같습니다.
#header .mobile-menu {
position: fixed;
background-color: rgba(255, 255, 255, 0.2);
top: 20px;
left: 33px;
z-index: 500;
width: 40px;
height: 40px;
outline: none;
}

모바일 화면에서의 가독성 높이기
Poster 스킨의 경우 Web화면과 모바일 화면에서의 본문 텍스트의 스타일 구분이 나누어 있지 않습니다. 덕분에 모바일 화면에서 글씨가 작게 느껴져서 가독성이 떨어지는 것으로 느껴집니다. 모바일 화면에서의 본문 텍스트의 폰트 사이즈와 텍스트 색상을 수정하기로 합니다.
본문 텍스트의 CSS 요소는 .entry-content p로 검색할 수 있습니다. 스킨 CSS 검색 모드에서 .entry-content p를 검색합니다. 본문 텍스트 스타일 설정 내용을 확인할 수 있습니다.

/* 본문 텍스트 CSS */
.entry-content p {
margin-bottom: 24px;
font-size: 0.9375em;
line-height: 1.6;
color: #666;
}@media screen and (max-width:767px)
티스토리 Poster 스킨은 반응형 디자인이 적용되어 있습니다. CSS 파일에 모바일 화면에 적용될 스타일이 미디어 쿼리를 이용하여 별도로 지정되어 있습니다. CSS 검색 모드에서 max-width:767px을 검색합니다. 이 부분이 모바일 화면에 추가적으로 적용될 스타일 지정 블록입니다.
/* Media Screen - Mobie */
@media screen and (max-width:767px) {
// 이곳에 지정된 스타일은 PC 화면에서의 설정을 업데이트 합니다.
}
모바일 화면을 위한 본문 텍스트 속성은 따로 지정되어 있지 않습니다. 위에서 검색했던 .content p의 스타일을 모바일 전용 블록 안에 복사합니다. 복사한 이후 모바일 화면에 맞도록 텍스트 크기와 색상을 수정했습니다.
/* 모바일 본문 텍스트 CSS */
.entry-content p {
font-size: 1em;
line-height: 1.6;
color: #141414;
}
폰트 사이즈를 조금 키웠고 텍스트 색상을 어두운 회색으로 설정했습니다. 폰트 사이즈나 색상은 취향에 맞게 수정하시면 됩니다. 이제 모바일로 접속하여 본문의 가독성이 향상되었는지 확인합니다.



'블로그' 카테고리의 다른 글
| 상업적 사용도 문제없다. 저작권 걱정 없는 무료 이미지 다운로드 사이트 Best 3 (1) | 2020.08.11 |
|---|---|
| 네이버 웹마스터도구 수집보류 문제 해결 후 네이버 노출 성공 (0) | 2020.08.03 |
| 티스토리 블로그 발행일자를 과거일자로 수정하기 / 발행시각 감추는 방법 (0) | 2020.07.25 |
| 티스토리 카테고리 링크 구글 애드센스 에러 해결하기 (광고 안보이는 현상) (1) | 2020.07.21 |
| 티스토리 블로그 본문 중간에 구글 애드센스 광고 자동으로 삽입하기 (1) | 2020.07.19 |



